티스토리 뷰
Software architecture
소프트웨어 아키텍처란, 구성요소들 사이에서 유기적 관계를 표현하고 소프트웨어의 설계와 업그레이드를 통제하는 지침과 원칙입니다. 즉, 소프트웨어를 여러 모듈로 나누고 모듈간의 규칙을 만들어서 변경에 대응하는 방법입니다.
소프트웨어 아키텍처없이 코드를 작성한다면 초반에는 조금 더 생산성이 높게 개발을 할 수 있지만 프로젝트 규모가 커짐에 따라 생산성이 저하되기 때문에 적절한 소프트웨어 아키텍처를 도입하는 것은 중요합니다.
예를 들어 어떤 코드가 어느 파일에 있는지 예측하기가 어려워지고, 코드를 재활용하기 어려워 비슷한 코드를 매번 작성해줘야합니다. 이런 경우 수정을 하는 경우도 모든 부분을 직접 찾아서 수정해주어야 하는 불상사가 발생합니다.
이러한 소프트웨어 아키텍처는 관심사 분리(Separation Of Concerns, SOC)를 통해 구현됩니다.
하지만 소프트웨어 아키텍처에 너무 치중한 나머지 소규모 프로젝트에서 관심사 분리를 디테일하게 할수록 오버엔지니어링이 될 수 있으니 프로젝트 규모에 맞는 적절한 관심사 분리를 통한 소프트웨어 아키텍처 수립이 필요합니다.
아키텍처는 MVC, MVP, MVVM, Clean Architecture 등 다양한 패턴이 존재하며, Flutter 프로젝트의 경우 MVVM 아키텍처로 시작하다가 규모가 커짐에 따라 MVVM + Clean Architecture 사용하는 것이 권고됩니다.
그렇다면 MVVM 아키텍처란 무엇일까요?
MVVM

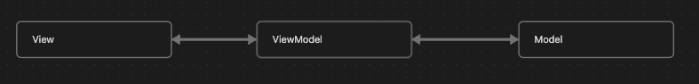
MVVM 아키텍처는 View, ViewModel, Model로 관심사를 분리하여 View를 쉽게 변경하기 위한 아키텍처입니다.
- View: UI 담당
- ViewModel: View상태 및 로직 담당
- Model: 비즈니스 로직 & 데이터 입출력 담당합니다. 프로젝트와 사내의 정책에 따라 Model은 Service, Repository, Model 등 더 세분화되어 관리되기도 합니다.
- Service: 앱의 전역 상태 및 비즈니스 로직
- Model: 데이터 클래스
- Repository: 데이터 요청 로직
MVVM 아키텍처는 데이터바인딩(Data binding)이라는 특징이 있습니다. 데이터 바인딩을 통해 ViewModel이 View를 직접 갱신하지 않고 View가 알아서 갱신되도록 하며, ViewModel이 View를 직접 갱신하지 않기 때문에 ViewModel이 View를 몰라도 됩니다.
ViewModel이 View를 모른다는것은 다음으로 설명할 수 있습니다.
- ViewModel에 View에 관련된 코드가 없다.
- ViewModel이 View에 의존성이 존재하지 않는다.
- View가 변경되어도 ViewModel에 영향을 끼치지 못한다.
- View를 변경할 때 ViewModel을 신경쓸 필요가 없다.
- View를 쉽게 변경할 수 있다.
이러한 데이터바인딩은 여러 상태관리 툴을 통해서 구현할 수 있으며, 이 글에서는 프로젝트의 규모에 관계없이 가장 많이 사용된다고 판단되고 현재 프로젝트에서도 사용하고 있는 Provider를 사용하여 간단하게 구현해보겠습니다.
MVVM 구현
Random User Generator API를 활용하여 MVVM 아키텍처를 적용하여 랜덤하게 받아온 유저의 정보를 화면에 보여주는 예제를 진행해보겠습니다.
실제로 대부분의 서비스에서 유저의 데이터를 관리하기 때문에 충분히 실전에서도 활용할 수 있는 예제 프로젝트가 될 수 있겠다고 판단하였습니다.
RANDOM USER API - GET https://randomuser.me/api/
이 프로젝트는 다음과 같은 순서로 진행합니다.
- main - App과 사용할 Provider, View를 정의합니다.
- define data model
- service에서 등록
- repository에서 데이터 요청
- viewmodel에서 service를 통해 데이터 받아오기
- view에 데이터 보여주기
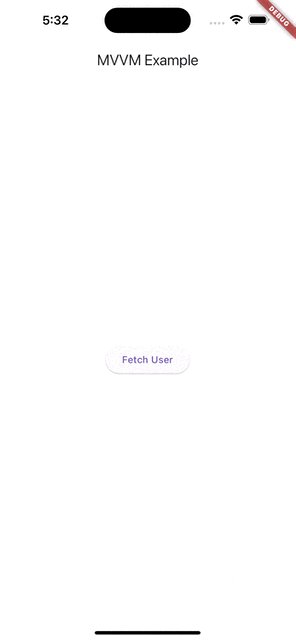
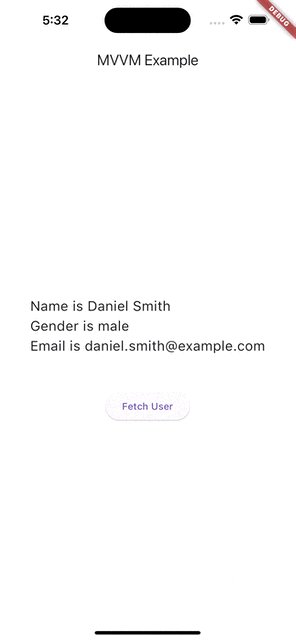
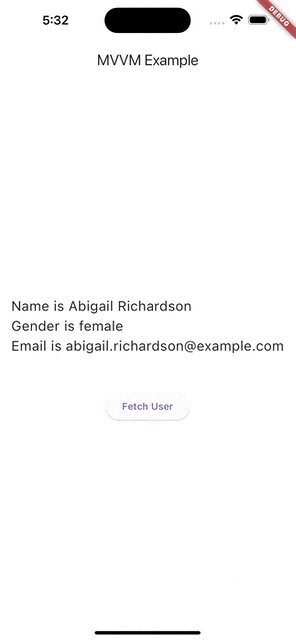
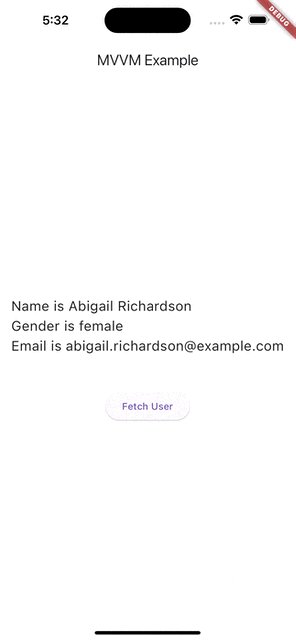
이 예제를 통해 다음과 같은 결과물을 얻을 수 있습니다.

처음 홈 화면에서는 가장 초기에 받아온 데이터를 화면에 표시해줍니다. 그리고 Update Data 버튼을 클릭하게 되면 API로부터 새로운 데이터를 받아와서 화면에 표시되는 데이터를 갱신합니다.
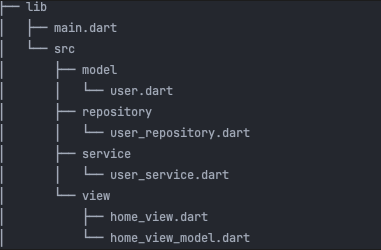
상기 프로젝트의 디렉토리 구조는 다음과 같습니다.

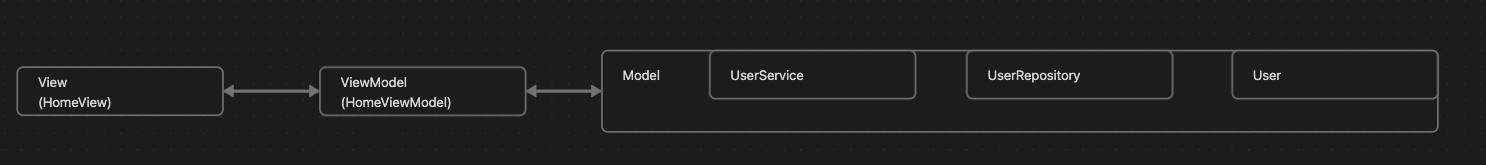
각 코드는 다음과 같은 순서로 동작합니다.

App이 실행되고 가장 먼저 HomeView의 UI가 화면에 표현됩니다. 이 HomeView에는 UI를 그리는 코드만 작성되어 있고, 로직은 모두 다른 모듈의 위젯 혹은 함수를 실행하여 화면에 보여줍니다. Fetch user 버튼을 클릭하게 되면 HomeViewModel의 함수를 호출하고, 이 함수는 userService의 함수를 실행합니다. 마지막으로 userRepository의 getUser 함수가 API에 Get 요청을 하여 데이터를 받아온 후 이를 Model에서 생성한 User객체로 생성하여 다시 userService -> homeViewModel -> homeView로 데이터를 요청, 응답을 하며 최정적으로 버튼을 누를때마다 새로 받은 데이터를 화면에 보여주도록 합니다.
이번 예제 프로젝트에서는 HomeView에서만 사용하면 될 데이터라서 Service에서 상태를 관리하지 않고, HomeViewModel에서 선언하여 지역적으로 상태를 관리하는 방식으로 작성하였습니다.
만약 전역적으로 관리해야할 데이터가 있다면 Service에서 관리해주도록 코드를 작성하고 해당 Service를 불러와서 사용하면 됩니다.
이렇듯 프로젝트의 상황과 규모에 맞게 Model은 구분해 줄 수 있습니다.
이번 예제를 통하여 MVVM 아키텍처를 Flutter를 사용하여 구현하는 방법에 대해서 알아보았습니다.
전체 코드는 mvvm_example에서 확인하실 수 있습니다.
Reference
- Total
- Today
- Yesterday
- Algorithm
- Hadoop
- HDFS
- 빅데이터를지탱하는기술
- OS
- sqoop
- 파이썬
- DP
- 이코테
- kubernetes
- elasticsaerch
- BOJ
- oozie
- GROK
- logstash
- Flutter
- DFS
- mahout
- Elasticsearch
- Python
- 프로그래머스
- CSAPP
- cka
- kafka
- CS
- 백준
- Espher
- 네트워크
- heapq
- 빅데이터
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
